![[PrestaShop] Notre TOP 15 des Modules Indispensables à votre Site E-Commerce en 2023](https://www.itis-commerce.com/wp-content/uploads/2023/03/modules-indispensables-prestashop-site-ecommerce-2023-1080x675.jpg)
[PrestaShop] Notre TOP 15 des Modules Indispensables à votre Site E-Commerce en 2023
Notre expert PrestaShop Jean-Philippe, vous conseille 15 modules PrestaShop afin d’obtenir un site e-commerce performant et dynamique.
Que ce soit en termes d’animation commerciale ou de gain de productivité dans votre gestion commerciale, ces solutions sélectionnées sur le volet sont faites pour vous et votre boutique PrestaShop.
Des addons PrestaShop pour
-
- obtenir un back-office PrestaShop performant
- animer votre site e-commerce
- mieux convertir
- performer votre webmarketing
1/ Meilleurs modules PrestaShop addons pour un Back-Office Performant
# Customiser son back-office PrestaShop
Un module comme BO Customizer vous permet de personnaliser votre back-office PrestaShop. Il est possible de consulter et exporter vos données en quelques clics.
Vous pouvez adapter l’affichage des produits, des commandes, des comptes clients, etc. à votre métier et gagner en productivité.

Module BO Customizer sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : 83,99€ HT la 1ère année
Business Care : 24,00€ HT / an les années suivantes
# Liste des commandes améliorée
Pour gagner un temps certain dans la gestion de vos commandes, il existe multiples possibilités telles que ce module PrestaShop de liste de commande améliorée.
De la modification en masse des statuts à la facilité de traitement grâce au survol des détails des commandes, des coordonnées des clients… il sera possible de tout savoir sans devoir rentrer dans chaque commande.

Module DMU Liste de commandes améliorée sur le PrestaShop Addons MarketPlace
Compatible 1.7.8
Prix 2023 : 83,99€ HT la 1ère année
Business Care : 24,00€ HT / an les années suivantes
# Gérer en masse son catalogue
Lorsque son catalogue comprend des milliers de produits, il est souvent fastidieux de modifier des prix, des réductions, des catégories… Le meilleur module pour cette gestion de masse est Merlin Backoffice.
Il permet ainsi d’optimiser votre temps et gérer votre catalogue en ligne de 10 à 1000 fois plus vite.
Que ce soit en termes d’import, d’export, de gestion d’images, de gestion de stocks…, cet outil vous changera la vie.

Module PrestaShop Merlin Backoffice sur le site Sitolog
Compatible 1.7.7
Prix 2023 : à partir de 94€ HT (selon vos besoins)
2/ Modules PrestaShop addons pour Animer votre Site E-Commerce
# Offrir des promotions et réductions
Créer des campagnes promotionnelles, on ne vous apprend rien, aide à l’achat et incite l’utilisateur à passer commande.
Hormis les promotions classiques de réduction, il existe des modules PrestaShop indispensables tels que Promotions et Réductions.
L’avantage de ce module est de vous permettre de créer des règles de réductions selon à typologie de vos clients et de leurs achats récents dans votre boutique PrestaShop.

Module Promotions et Réductions (3×2, rabais, offres, packs) sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : 181,99€ HT la 1ère année
Business Care : 52,00€ HT / an les années suivantes
# Gestion avancée des frais de port offerts
Proposer la livraison gratuite tout en augmentant le panier moyen de vos clients c’est possible grâce à la gestion avancée des frais de port offerts. Vous avez une totale maîtrise des coûts à travers des règles que vous fixez dans votre espace de gestion.

Module Gestion avancée frais de port offerts sur le PrestaShop Addons MarketPlace
Compatible 1.7.8
Prix 2023 : 125,99€ HT la 1ère année
Business Care : 36,00€ HT / an les années suivantes
# Proposer des cartes cadeaux
Mettre en place des cartes cadeaux est un moyen original de se démarquer et de mieux convertir vos clients indécis.
Avec le module PrestaShop Carte cadeau, vous ajouterez des cartes cadeaux à votre catalogue produit. Avec un back-office complet pour les gérer et les administrer

Module Carte cadeau – solution avancée sur le PrestaShop Addons MarketPlace
Compatible 1.7.8
Prix 2023 : 139,99€ HT la 1ère année
Business Care : 40,00€ HT / an les années suivantes
# Transformer vos clients en ambassadeurs
Vous ne vous en doutez peut-être pas mais votre principale source de revenus est votre client. C’est le seul qui peut vous recommander, vendre vos qualités, votre savoir-faire et votre professionnalisme et parler de son expérience.
Le module indispensable PrestaShop All in one Rewards vous permet ainsi de récompenser vos clients pour développer votre notoriété : du parrainage, de l’affiliation, des récompenses pour des “j’aime” via Facebook, etc.

Module All-in-one Rewards : fidélité parrainage affiliation sur le PrestaShop Addons MarketPlace
Compatible 1.7.8
Prix 2023 : 279,99€ HT la 1ère année
Business Care : 80,00€ HT / an les années suivantes
# Inscription à votre Newsletter
Entretenir une relation avec vos prospects et vos clients passe pour la majorité via de l’e-mailing telle qu’une newsletter mensuelle ou bimensuelle.
Le module addons Creative Popup affiche, comme son nom l’indique, une popup pour inciter vos visiteurs à s’inscrire à votre newsletter ou à profiter d’une promotion.

Module Creative Popup sur le PrestaShop Addons MarketPlace
Compatible 1.7.8
Prix 2023 : 69,99€ HT la 1ère année
Business Care : 20,00€ HT / an les années suivantes
3/ Meilleurs modules PrestaShop pour mieux Convertir
# Solution de récolte d’avis clients
Nous n’avons plus besoin de vous rappeler que les avis clients sont essentiels pour mieux convertir sur votre site e-commerce.
Nos clients ont eu le coup de cœur pour la solution Société des avis garantis, proposant des tarifs défiant toute concurrence et un outil simple d’utilisation.

Module Société des Avis Garantis sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : Gratuit
Business Care : Gratuit
# Modules de paiement performants
L’étape du paiement est une étape du tunnel de commande à optimiser au maximum afin que votre client se sente en confiance.
Il existe de multiples solutions, et on compte parmi les meilleurs modules de paiement PrestaShop : Stripe, PayPlug ou encore Mollie. Il vous proposent différents moyens de paiement simples, responsives (adaptés à tous les écrans desktop, mobile et tablette) et sécurisés.
Avec la nouvelle réforme DPS2 entrant en vigueur le 14 septembre 2019, il est d’autant plus important d’utiliser une solution de paiement à jour dans votre site e-commerce.

Module PayPlug sur le PrestaShop Addons MarketPlace
Module Mollie Payments sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : Gratuit
Business Care : Gratuit
# Solution de livraison dédiée aux e-commerçants
Vos clients aiment avoir le choix. Et surtout lorsqu’il s’agit de moyen de livraison : point relais, retrait en magasin, livraison en 24h, colissimo, etc.
Un module tel que Packlink Pro, Boxtal ou Sendcloud vous facilitera votre quotidien en regroupant tous ces moyens dans le même espace. D’autant plus qu’ils ont des prix négociés avec chacun de leur partenaire. De quoi optimiser votre site de vente en ligne en toute tranquillité.

Module Expéditions Packlink PRO – Livraison sur le PrestaShop Addons MarketPlace
Module Boxtal Connect sur le PrestaShop Addons MarketPlace
Module Sendcloud sur le PrestaShop Addons MarketPlace
Compatible 1.7.8
Prix 2023 : Gratuit
Business Care : Gratuit
# Recherche avancée par filtre de vos produits
Des produits bien référencés c’est aussi ça un site e-commerce performant. Vos utilisateurs ne perdent pas 5 minutes à trouver le bon produit avec les bonnes caractéristiques.
Un module addons tel que Advanced Search 4 – Recherche par filtre vous aide dans ce sens pour faciliter la navigation de vos utilisateurs sur votre site.

Module Advanced Search 4 – Recherche par filtre sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : 349,99€ HT la 1ère année
Business Care : 100,00€ HT / an les années suivantes
# Un menu professionnel et ergonomique
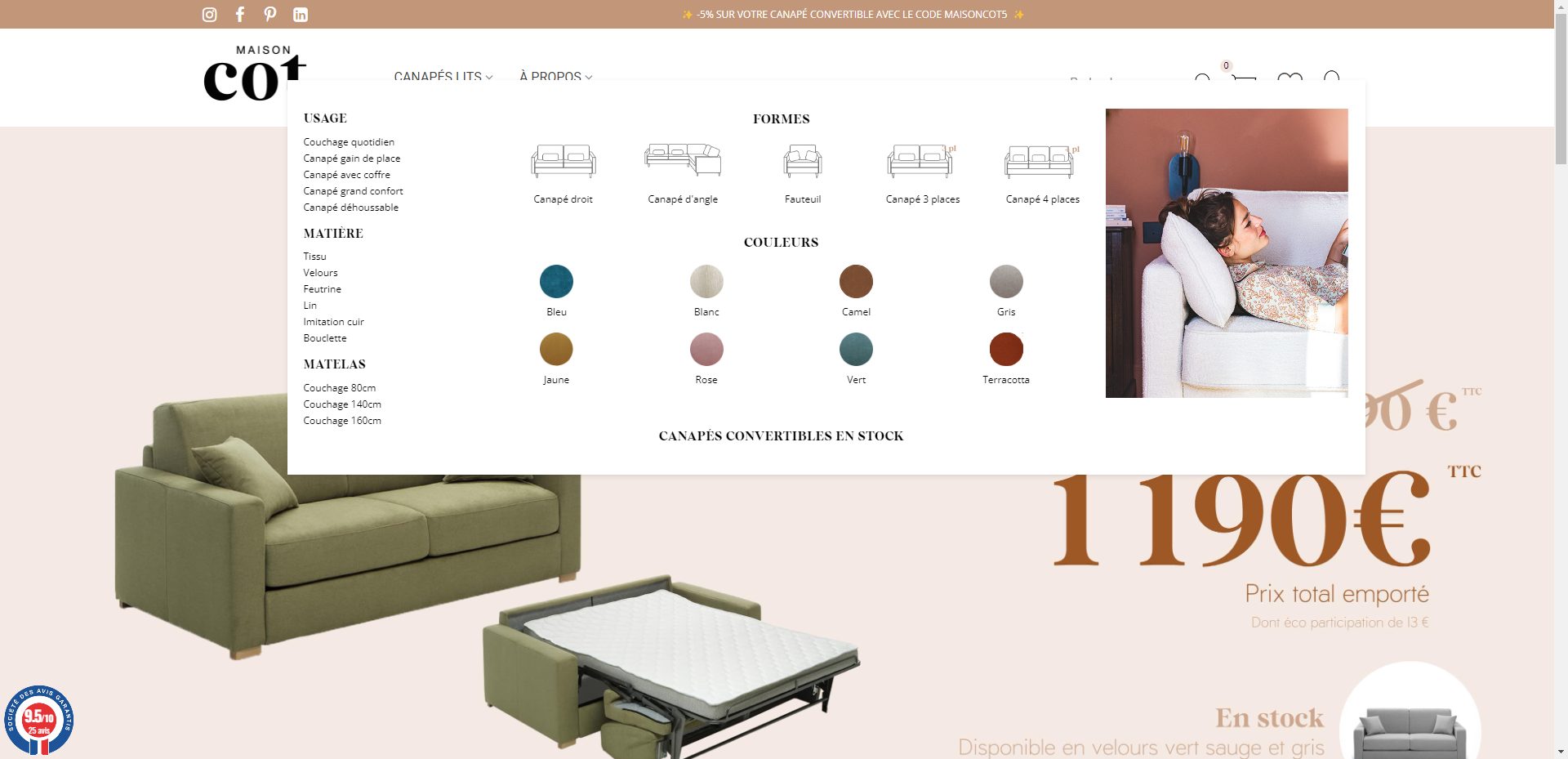
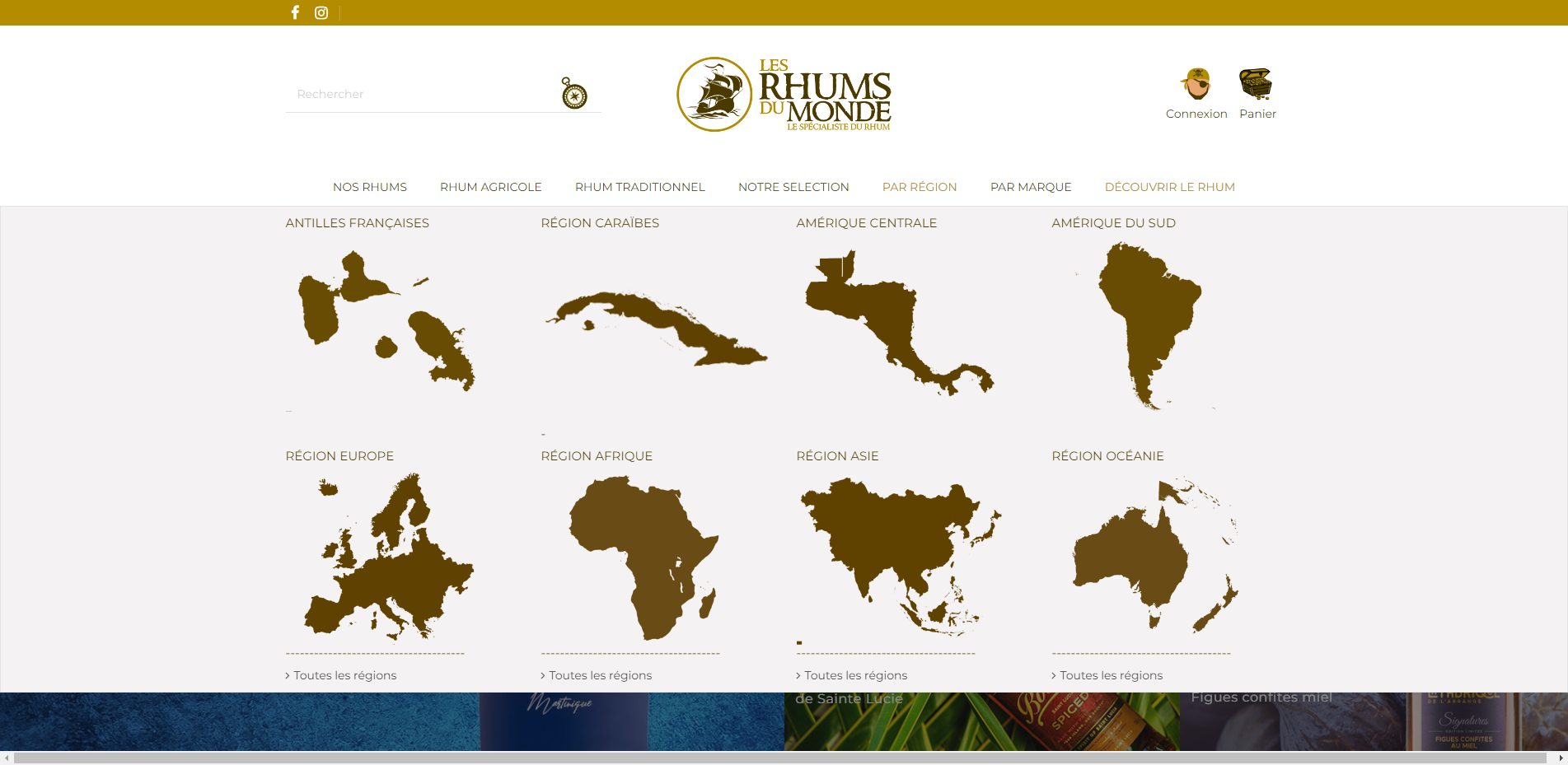
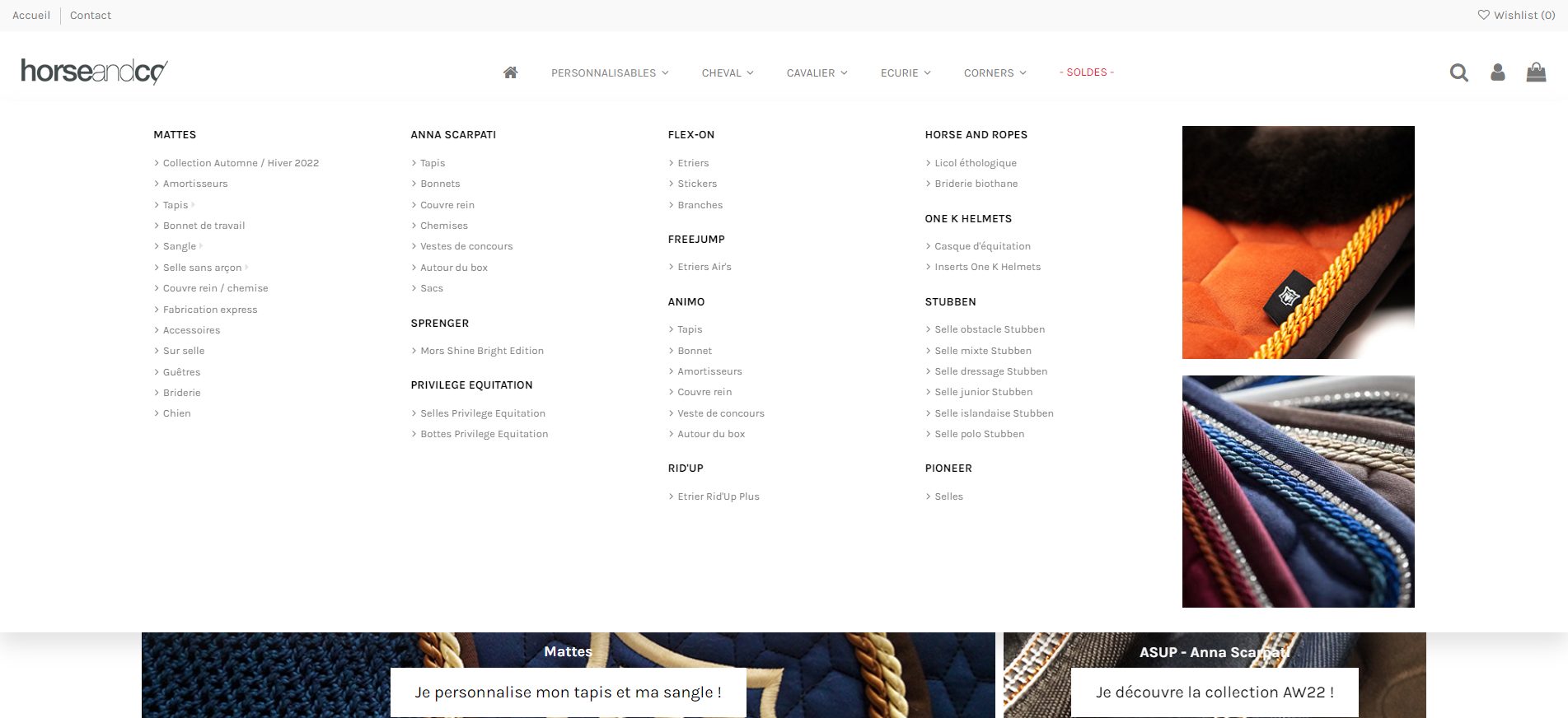
Mega Menu Pro est un éditeur de menu simple d’utilisation. L’avantage de ce module PrestaShop est le glisser/déposer très simple d’utilisation. En quelques clics, vous obtenez un menu principal ergonomique, esthétique et complet.

Module Mega Menu PRO – Glisser et déposer visuel sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : 69,99€ HT la 1ère année
Business Care : 20,00€ HT / an les années suivantes
# Un moteur de recherche avancé et efficace
Doofinder Search est le seul moteur de recherche avancé pour Prestashop que vous pouvez essayer gratuitement. Son intégration est facile, aucune programmation n’est nécessaire et les résultats sont immédiats.
C’est donc le meilleur module PrestaShop pour proposer une recherche avancée et professionnelle à vos clients.

Module Doofinder Search sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : Gratuit
Business Care : Gratuit
4/ Meilleurs modules PrestaShop addons pour votre WebMarketing
# Solution d’envoi d’e-mailings et de Marketing Automation
Rester en contact avec votre client est primordial pour le fidéliser. Et pour cela, des solutions vous facilitent le quotidien avec des éditeurs d’emailing intégré, des envois programmés ou encore des bases de données clients complètes.
Sendinblue vous permet par exemple de créer des envois automatisés pour vos relances d’abandon de panier.

Module Sendinblue sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : Gratuit
Business Care : Gratuit
# Blocage des e-mails de spam
Le module de re Captcha filtre vos demandes de contact suspectes. Il intègre la technologie de protection Google sur votre formulaire d’inscription et de contact.
Fini vos statistiques webmarketing polluées par les e-mails de spams. (Attention, toutefois de bien mettre en conformité votre site avec la demande de consentement avant de déposer les cookies du module)

Module re Captcha – Anti Spam – recaptcha sur le PrestaShop Addons MarketPlace
Compatible 1.7.8
Prix 2023 : 69,99€ HT la 1ère année
Business Care : 20,00€ HT / an les années suivantes
# Améliorer ses URLs et, par la même occasion, son SEO
Pretty URLs efface les numéros des identifiants dans les URLs de chaque page présente sur votre site PrestaShop.
Votre référencement n’en sera que meilleur. Et vos clients auront une meilleure clarté des liens de votre site.
D’autant plus que le module gère les redirections automatiquement afin d’éviter les problèmes d’erreurs de page 404.

Module Pretty URLs – Supprimez les ID et les numéros de l’URL sur le PrestaShop Addons MarketPlace
Compatible 8.0
Prix 2023 : 69,99€ HT la 1ère année
Business Care : 20,00€ HT / an les années suivantes
Voilà ! Vous êtes paré pour développer votre site avec les bons outils et les bons PrestaShop addons.
Si vous avez le moindre doute ou difficulté à installer votre module, n’hésitez pas à faire appel à l’équipe ITIS Commerce.