Comment activer le mode Maintenance PrestaShop ?
Saviez-vous qu’avec PrestaShop, vous pouvez facilement mettre votre site en maintenance tout en conservant un accès à la boutique ? Découvrez comment procéder en quelques étapes simples.
Pourquoi mettre son site Prestashop en maintenance ?
La mise en maintenance d’un site e-commerce peut être nécessaire pour plusieurs raisons :
- Effectuer des mises à jour importantes
- Résoudre des problèmes techniques
- Apporter des modifications majeures à votre catalogue ou à la structure du site
- Ajouter de nouvelles fonctionnalités
Cependant, il est crucial de bien planifier cette opération pour minimiser l’impact sur votre activité et votre référencement.
Mettre votre site PrestaShop en maintenance
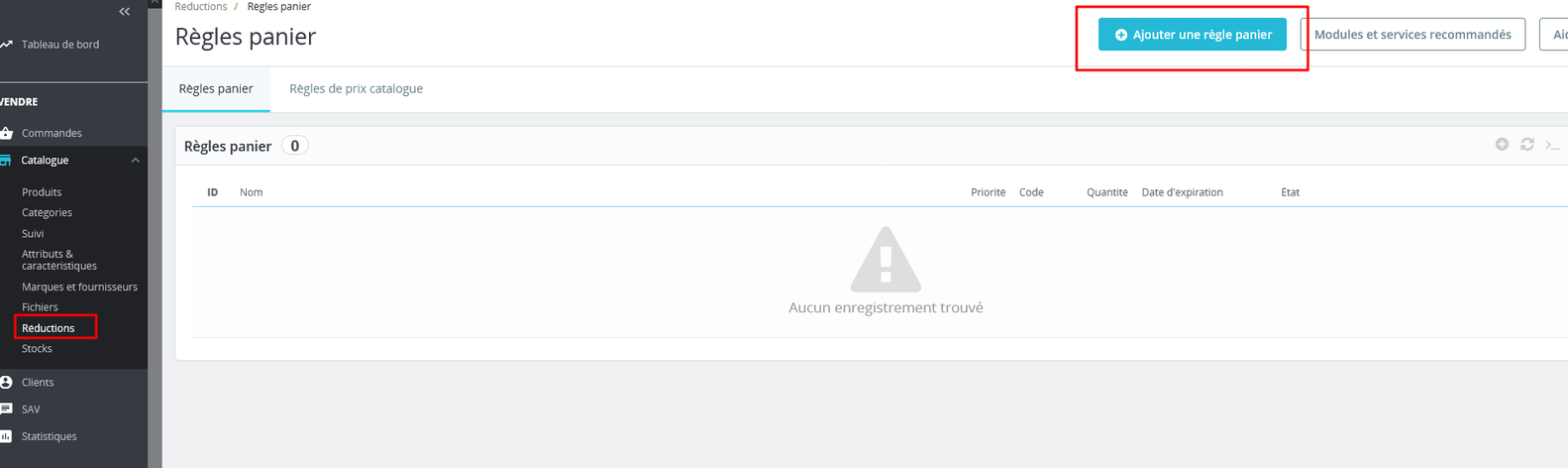
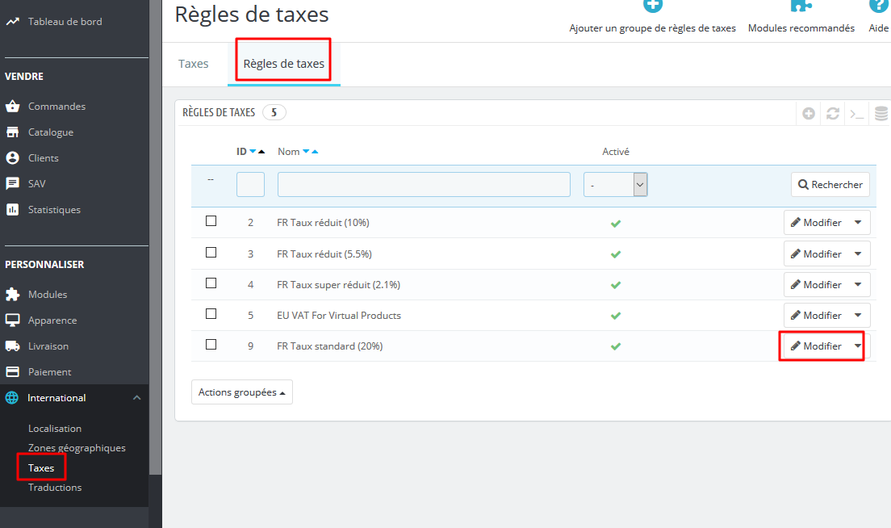
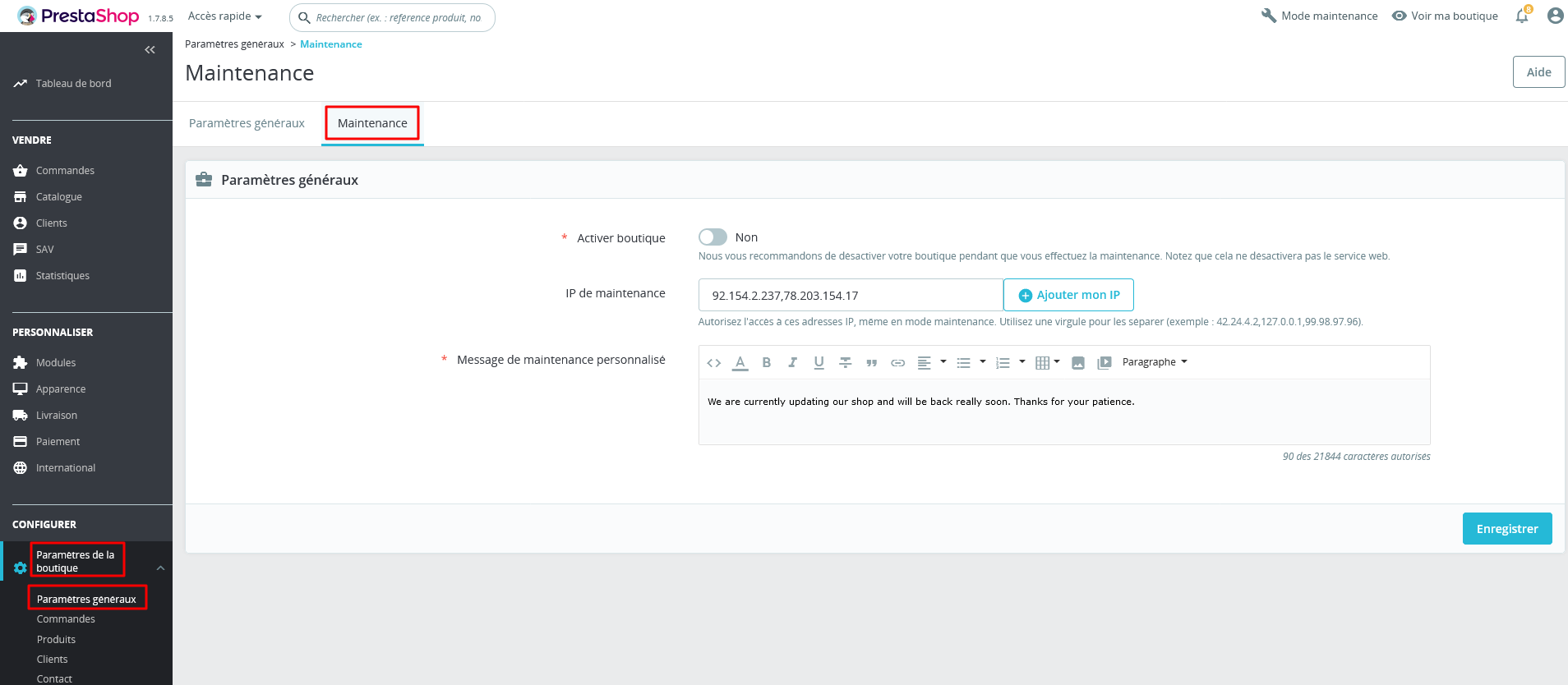
1/ Rendez-vous dans le menu Paramètres de la boutique > Paramètres Généraux
2/ Cliquez sur l’onglet Maintenance

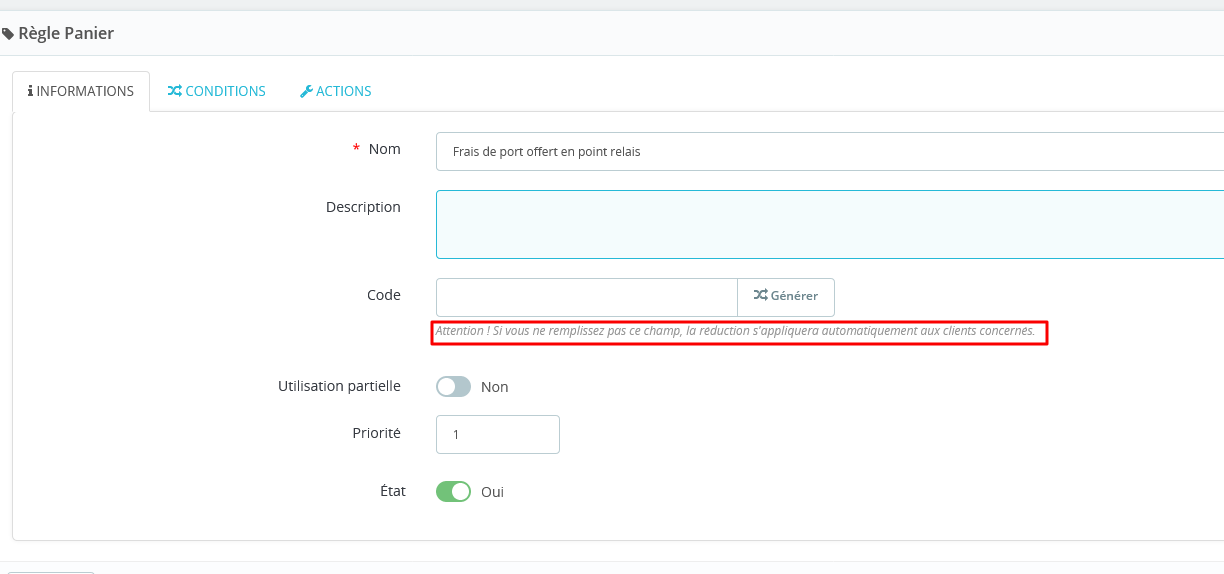
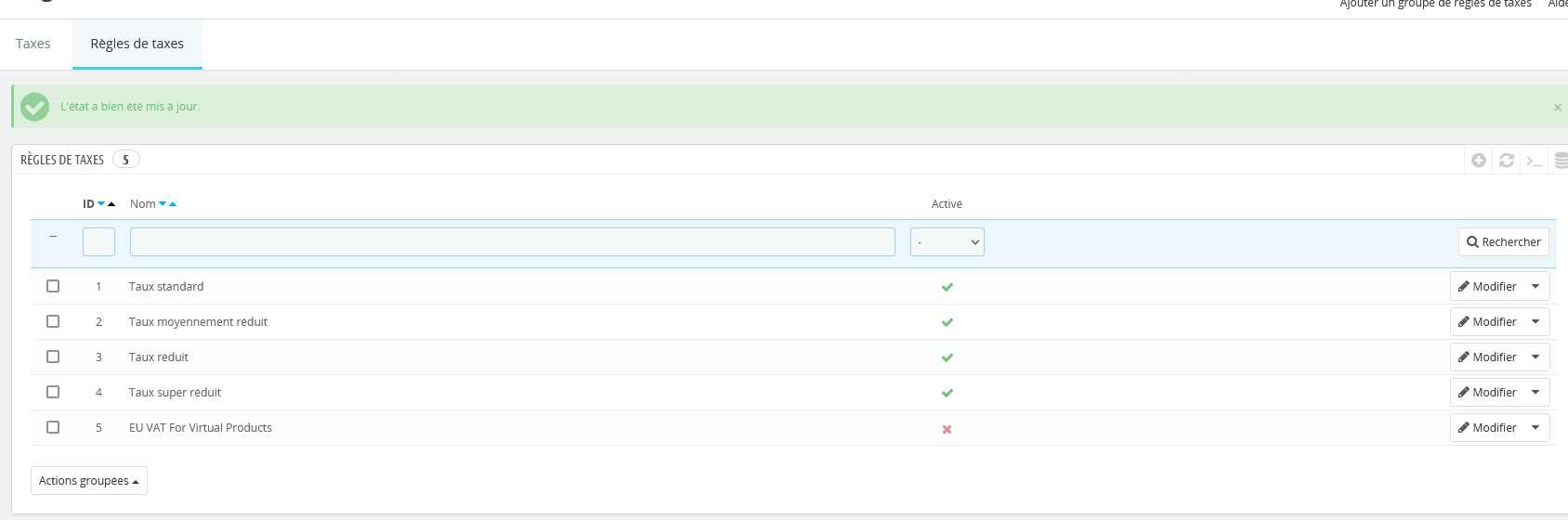
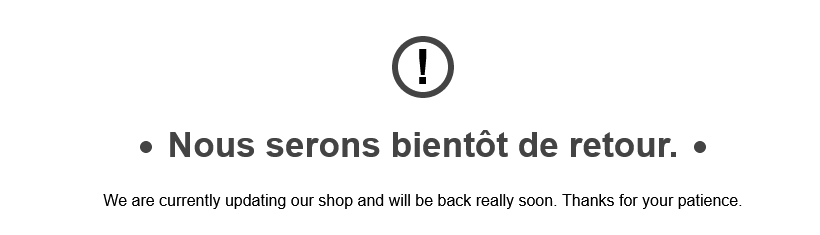
3/ Si le champ Activer boutique est Non, votre boutique est en maintenance et bloque les accès avec un message de type :

Accéder à votre site Prestashop pendant la maintenance
Pour continuer à travailler sur votre site pendant la maintenance :
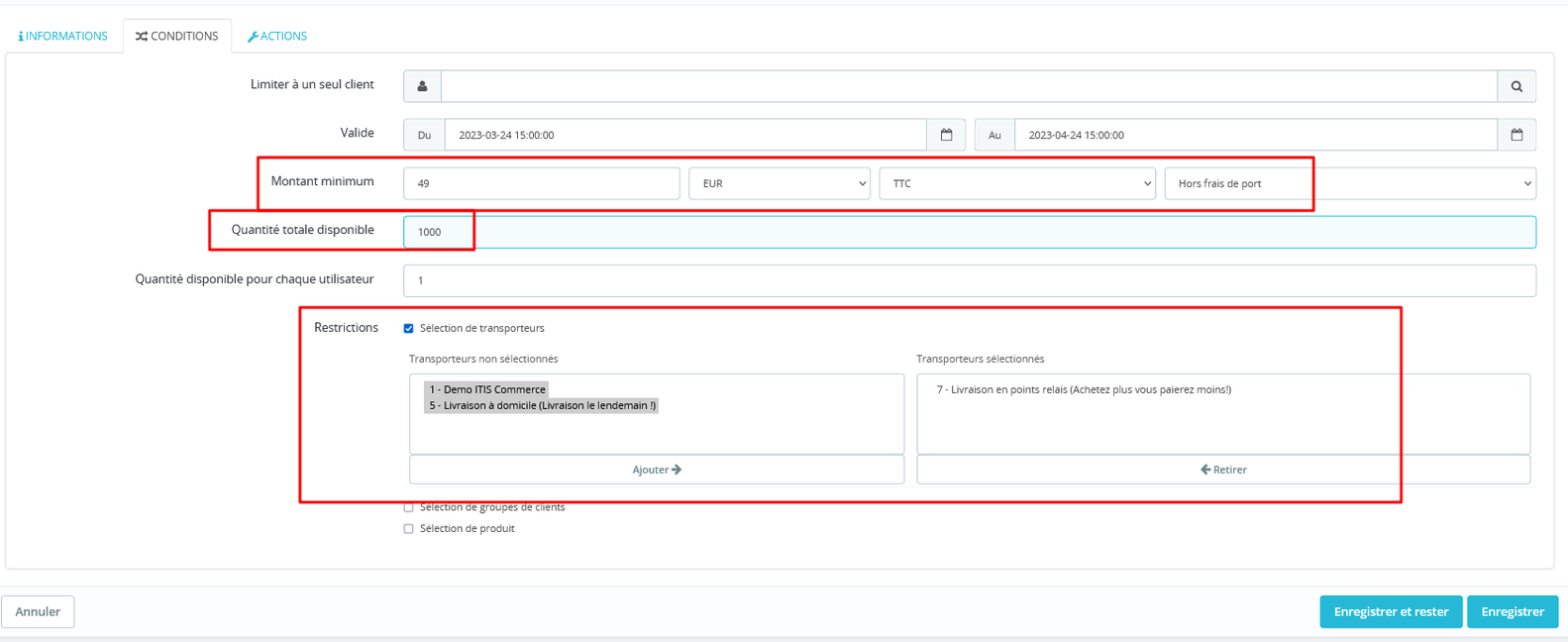
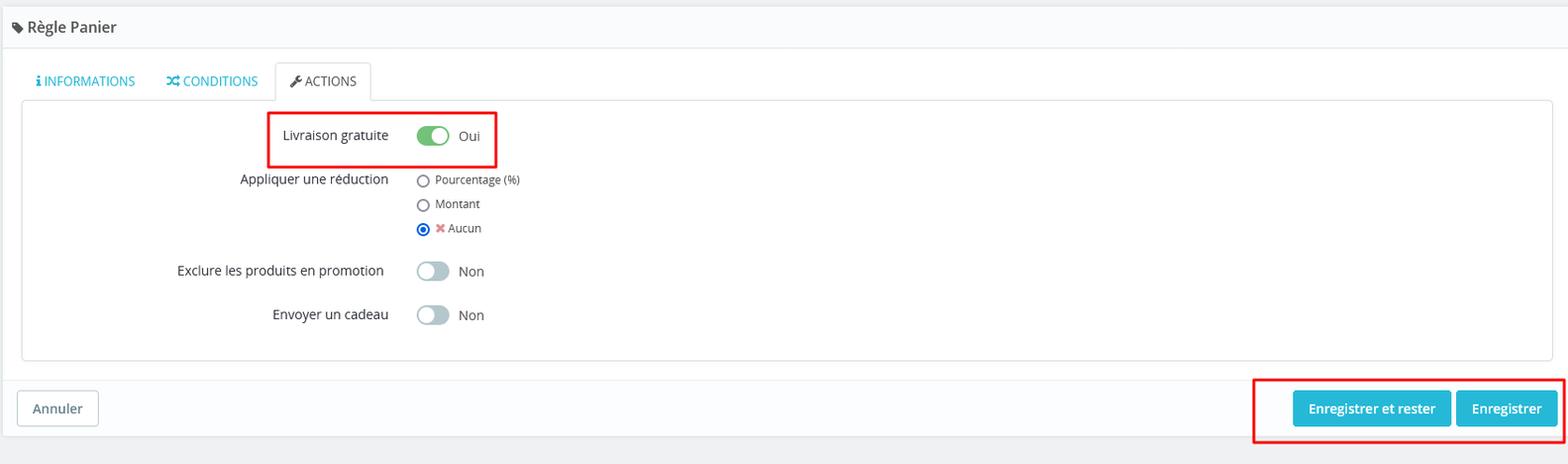
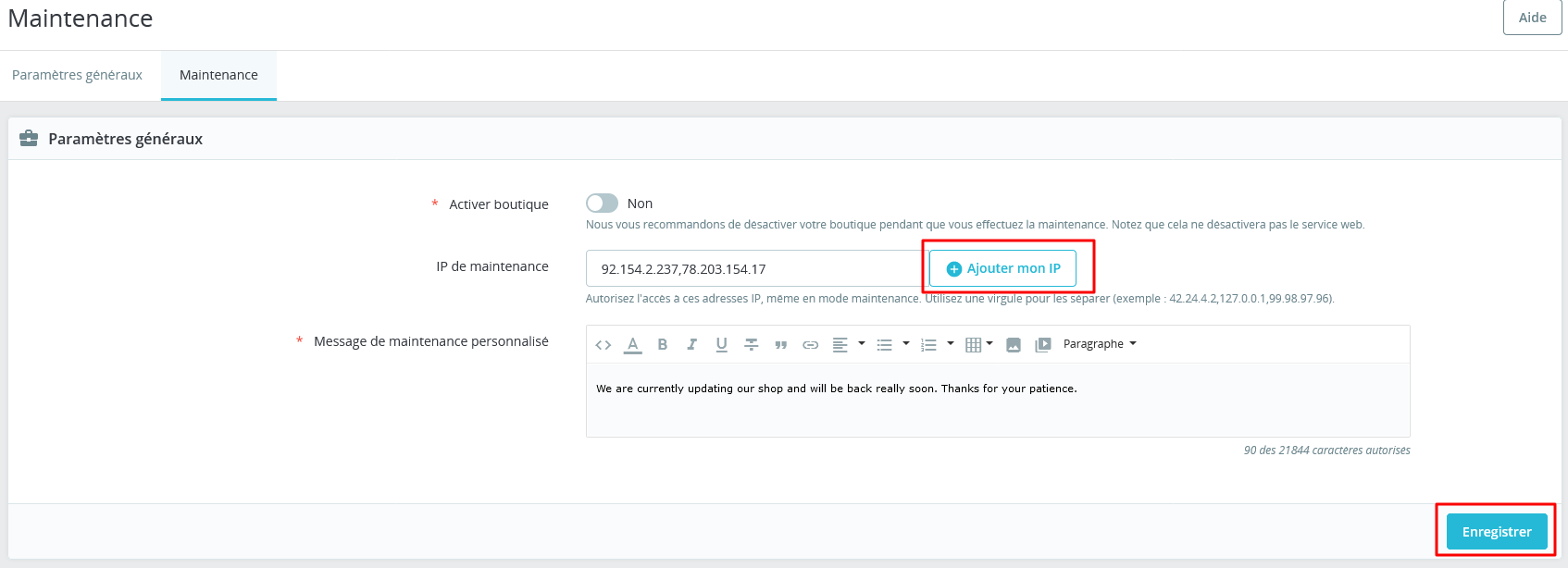
- Toujours dans l’onglet Maintenance, cliquez sur le bouton Ajouter mon IP
- Cliquez sur Enregistrer
Votre adresse IP est maintenant autorisée à accéder au site malgré la maintenance.
Astuce : Si vous travaillez depuis plusieurs endroits, n’oubliez pas d’ajouter l’IP de chaque lieu de connexion aux IP autorisées.

Points importants à retenir :
- Ne pas abuser du mode maintenance : Évitez de l’utiliser pour des raisons ponctuelles (vacances, manque de temps, etc.). Cela pourrait nuire à votre référencement.
- Durée limitée : Gardez la période de maintenance aussi courte que possible pour minimiser l’impact sur vos ventes et votre visibilité en ligne.
- Communication : Informez vos clients à l’avance si vous prévoyez une maintenance prolongée.
- Personnalisation : Vous pouvez personnaliser le message de maintenance pour rassurer vos visiteurs et leur donner une estimation de la durée des travaux.
En suivant ces conseils, vous pourrez effectuer la maintenance de votre site PrestaShop de manière efficace et professionnelle, tout en minimisant les perturbations pour votre activité en ligne.
Besoin d’aide pour la maintenance de votre site ?
La gestion et la maintenance d’un site e-commerce peuvent être complexes et chronophages. Si vous souhaitez vous concentrer sur votre cœur de métier tout en vous assurant que votre site reste performant et à jour, nos services de tierce maintenance applicative et de support technique peuvent vous intéresser. Nos experts se chargent des évolutions, corrections, optimisations et maintenances nécessaires pour garder votre boutique en ligne au top de ses performances.
Pourquoi faire appel à une agence experte pour la maintenance d’un site Prestashop ?
Confier la maintenance de votre site PrestaShop à une agence spécialisée présente plusieurs avantages :
Expertise technique : Une agence experte dispose d’une équipe de professionnels qui maîtrisent parfaitement PrestaShop. Toute l’équipe d’Itis Commerce est formée sur Prestashop pour apporter le meilleur niveau de support et de maintenance.
Gain de temps : En externalisant la maintenance, vous libérez du temps pour vous concentrer sur votre cœur de métier et le développement de votre activité. Vous n’avez plus à vous soucier des aspects techniques et pouvez vous consacrer pleinement à vos clients et à votre stratégie commerciale.
Réactivité et disponibilité : Les agences experte Prestashop offrent souvent un support technique réactif et disponible. En cas de problème, vous bénéficiez d’une assistance rapide pour minimiser les interruptions de service et les impacts sur vos ventes. En contrat de maintenance évolutive, une équipe dédiée est mobilisée pour votre site Prestashop.
Optimisation continue : Une agence web Prestashop peut vous aider à optimiser continuellement votre site pour améliorer les performances, la vitesse de chargement et l’expérience utilisateur. Cela peut se traduire par une augmentation des conversions et de la satisfaction client.
En résumé, faire appel à une agence experte pour la maintenance de votre site PrestaShop vous permet de bénéficier d’un service professionnel et complet, tout en vous libérant des contraintes techniques. Cela vous donne la tranquillité d’esprit nécessaire pour vous concentrer sur la croissance de votre entreprise.