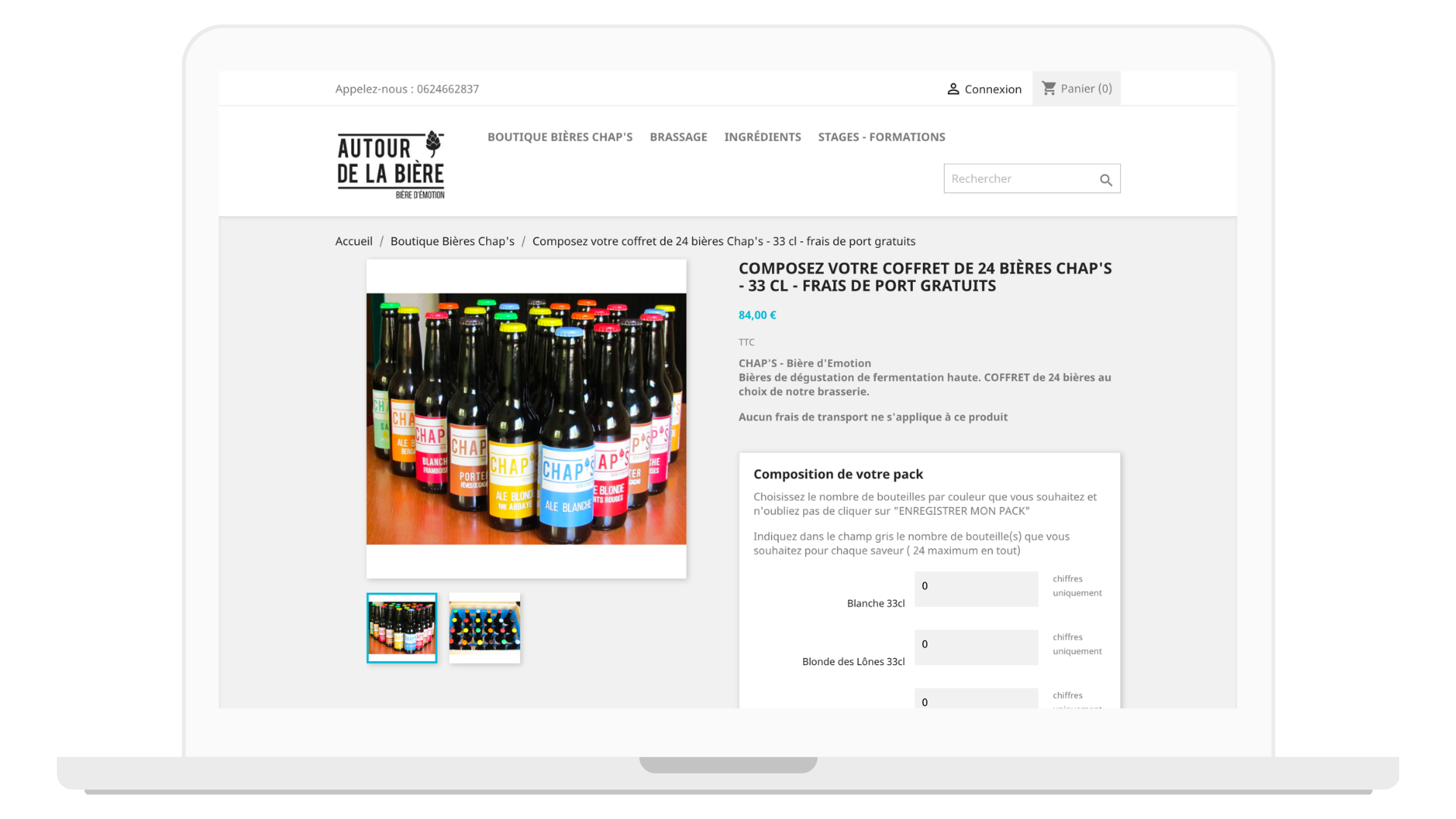
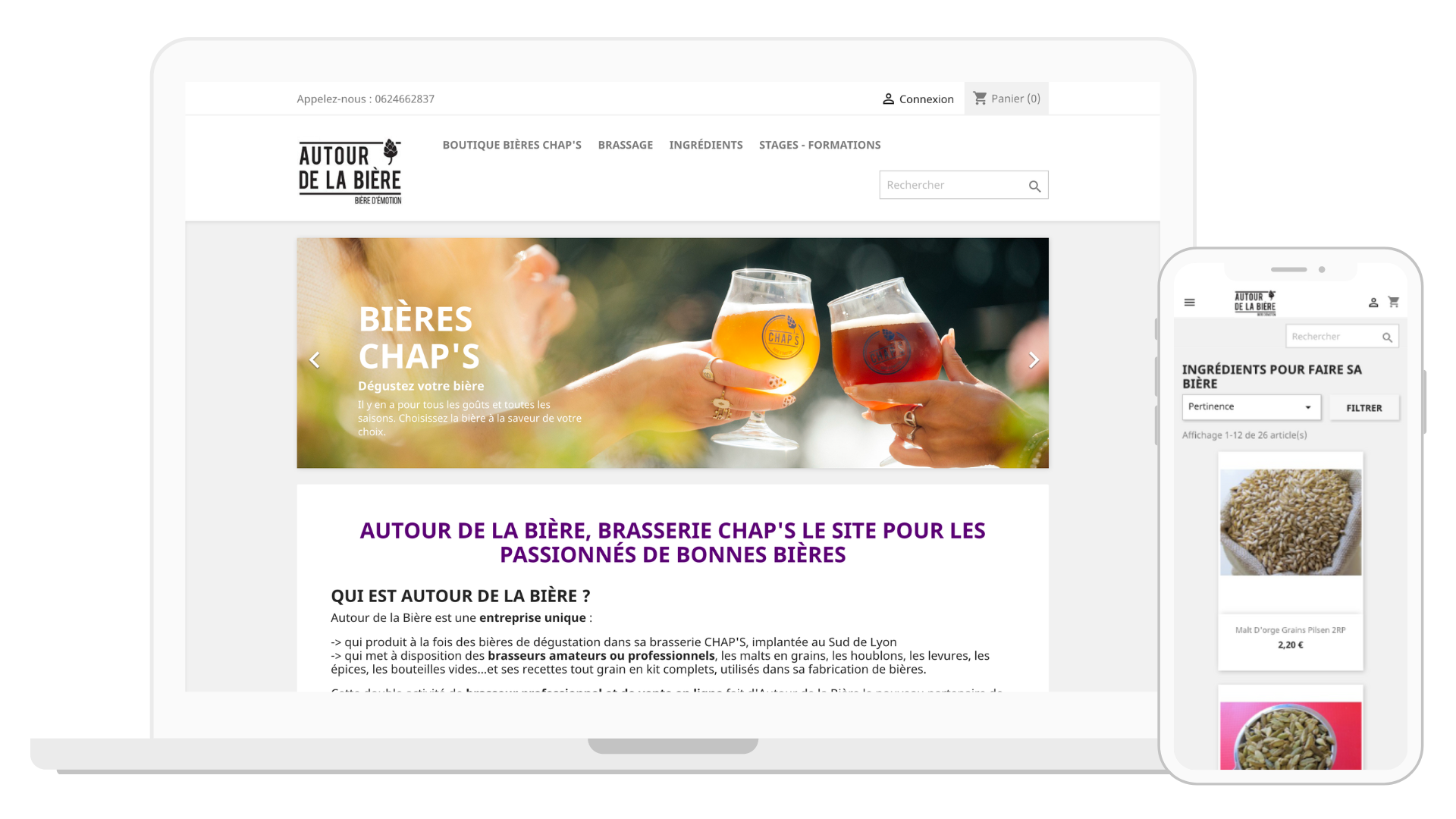
Autour de la Bière, une boutique e-commerce pour fabriquer vos bières

Mise en ligne du site
2018
Nombre de références clients
plus de 200 références
Type de projet
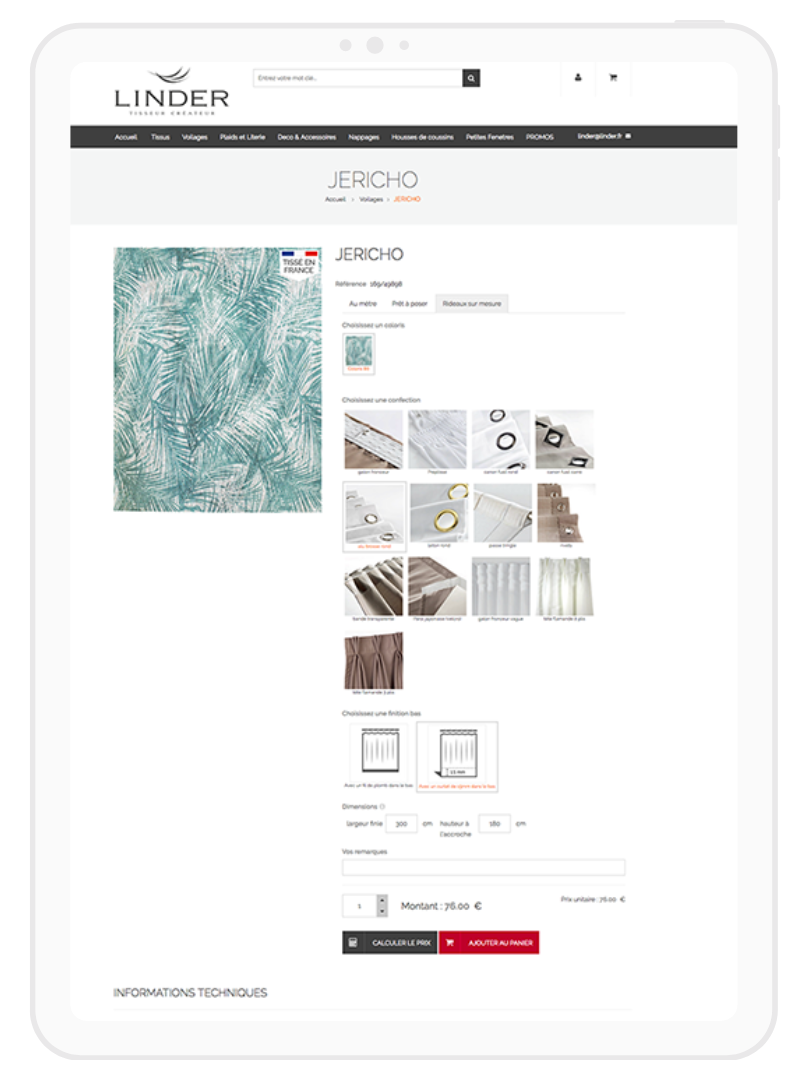
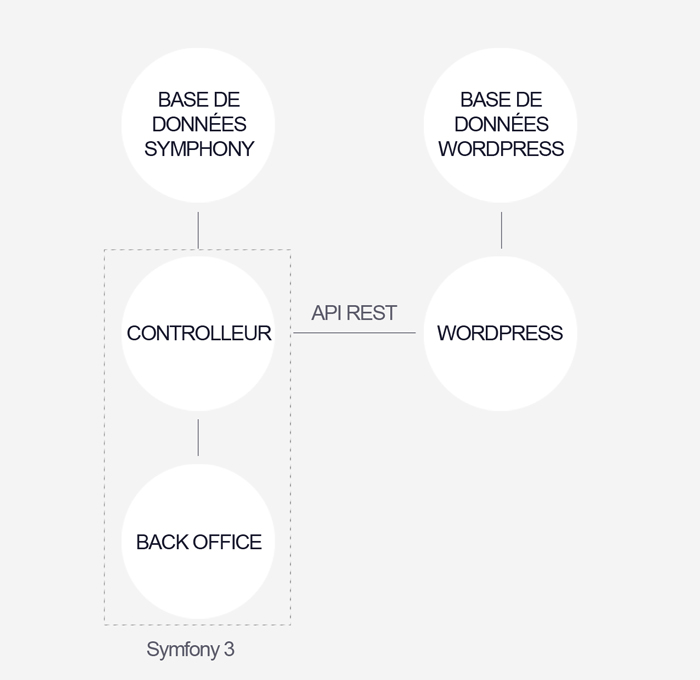
Création de site sous Prestashop
UNE PERSONNALISATION INDISPENSABLE POUR CE SPÉCIALISTE DANS LA CRÉATION DE BIJOUX ET JOAILLERIE

Malt, Houblon, Levure, etc. tout ce dont vous avez besoin pour fabriquer et partager vos bières avec vos amis et votre famille.
La boutique e-commerce vous propose des kits pour faire votre propre bière, des stages et des formations, du matériel pour brasser votre bière vous-même…