Le menu principal de votre site e-commerce est au cœur de votre site e-commerce. Il est un des points d’entrée principaux, avec la barre de recherche.
Il doit présenter de façon synthétique le contenu de votre site tout en étant efficace et agréable à parcourir. Il peut d’ailleurs faire l’objet de ventes croisées complémentaires.
Améliorer la navigation est donc un véritable enjeu. Que ce soit pour l’expérience de vos utilisateurs, votre SEO (référencement naturel) mais aussi pour la rapidité de chargement de vos pages web.
Dans cet article, nous vous proposons de vous donner
- les raisons pour lesquelles vous devez optimiser votre menu,
- la méthode pour améliorer votre navigation,
- ainsi que 10 exemples de menus de site e-commerce.
SOMMAIRE DE L’ARTICLE
Pourquoi optimiser son menu principal ?
Comment améliorer son menu de site ?
10 exemples de menus de sites e-commerce efficaces
Pourquoi optimiser son menu principal ?
Comme nous le disions précédemment, l’enjeu est fort pour votre expérience utilisateur.
Navigation facilitée
Un menu principal bien conçu facilite la navigation. Les clients peuvent rapidement trouver ce qu’ils cherchent et accéder aux différentes sections de votre site.
Meilleure organisation des produits
En organisant les produits de manière cohérente et logique dans le menu principal, vous aidez vos utilisateurs à mieux comprendre ce que vous vendez.
Vous les encouragez à explorer davantage votre site et participer à la découverte de nouveaux produits.
Mise en valeur de vos produits phares
En utilisant le menu principal pour mettre en avant les produits les plus populaires ou les plus importants de votre site, vous aidez vos clients à les consulter plus facilement.
Amélioration du référencement
Un menu principal optimisé peut également améliorer votre référencement en permettant aux moteurs de recherche de mieux comprendre la structure de votre site et les pages les plus importantes.
Le menu principal de votre site impacte fortement l’expérience d’achat et, par conséquent, le taux de conversion. Il est important d’y consacrer du temps et de l’attention pour obtenir des résultats significatifs.
Comment améliorer son menu de site ?
Maintenant que vous en avez vu des bénéfices, il est temps de l’optimiser méthodiquement. Pour obtenir un menu optimal pour votre site e-commerce, suivez ces 5 étapes.
1/ Déterminer les objectifs de l’utilisateur
Commencez par comprendre les objectifs de vos utilisateurs et leur parcours sur votre site.
- Qu’est-ce qu’ils cherchent à accomplir lorsqu’ils visitent votre site ?
- Quel est leur parcours idéal ?
Cette information vous aidera à concevoir une navigation qui les guide efficacement vers leur objectif.
2/ Structurer les catégories de manière logique
Tout d’abord, déterminez les différentes catégories de produits que vous souhaitez inclure dans le menu principal.
Assurez-vous que la structure de la navigation soit logique et facile à comprendre.
Les utilisateurs doivent pouvoir trouver ce qu’ils cherchent rapidement sans être déroutés par une structure complexe.
Pour mettre en valeur les catégories les plus importantes, utilisez la hiérarchie.
Par exemple, vous pouvez mettre en avant les produits les plus populaires ou les plus vendus en les plaçant en haut de la liste ou en les colorant d’une couleur spécifique.
3/ Utiliser des titres clairs et concis
Faites en sorte que les titres de chaque catégorie soient clairs et concis, de manière à ce que les clients puissent les comprendre en un coup d’œil.
Évitez les titres complexes ou ambigus qui peuvent semer la confusion.
4/ Limiter le nombre d’options
Essayez de limiter le nombre d’options dans le menu principal afin de ne pas surcharger les clients avec trop d’informations.
Cela les aidera à se concentrer sur les options les plus importantes et à trouver ce qu’ils cherchent plus rapidement.
D’autant plus que cela contribue à votre référencement. En effet, plus vous ajoutez d’éléments dans votre menu, plus Google sera perdu dans votre arborescence.
5/ Tester et évaluer
Enfin, une fois que votre menu principal est conçu, testez-le avec des utilisateurs réels pour évaluer son efficacité.
Écoutez leurs commentaires et apportez les modifications nécessaires pour améliorer encore l’expérience d’achat de vos clients.
En suivant ces 5 étapes, vous pouvez obtenir un menu principal optimal pour votre site e-commerce. Il améliorera l’expérience d’achat de vos clients, les encouragera à explorer davantage votre site et les incitera à acheter plus.
10 exemples de menus de sites e-commerce efficaces
Nous vous proposons 10 exemples de menus principaux de sites e-commerce qui fonctionnent.
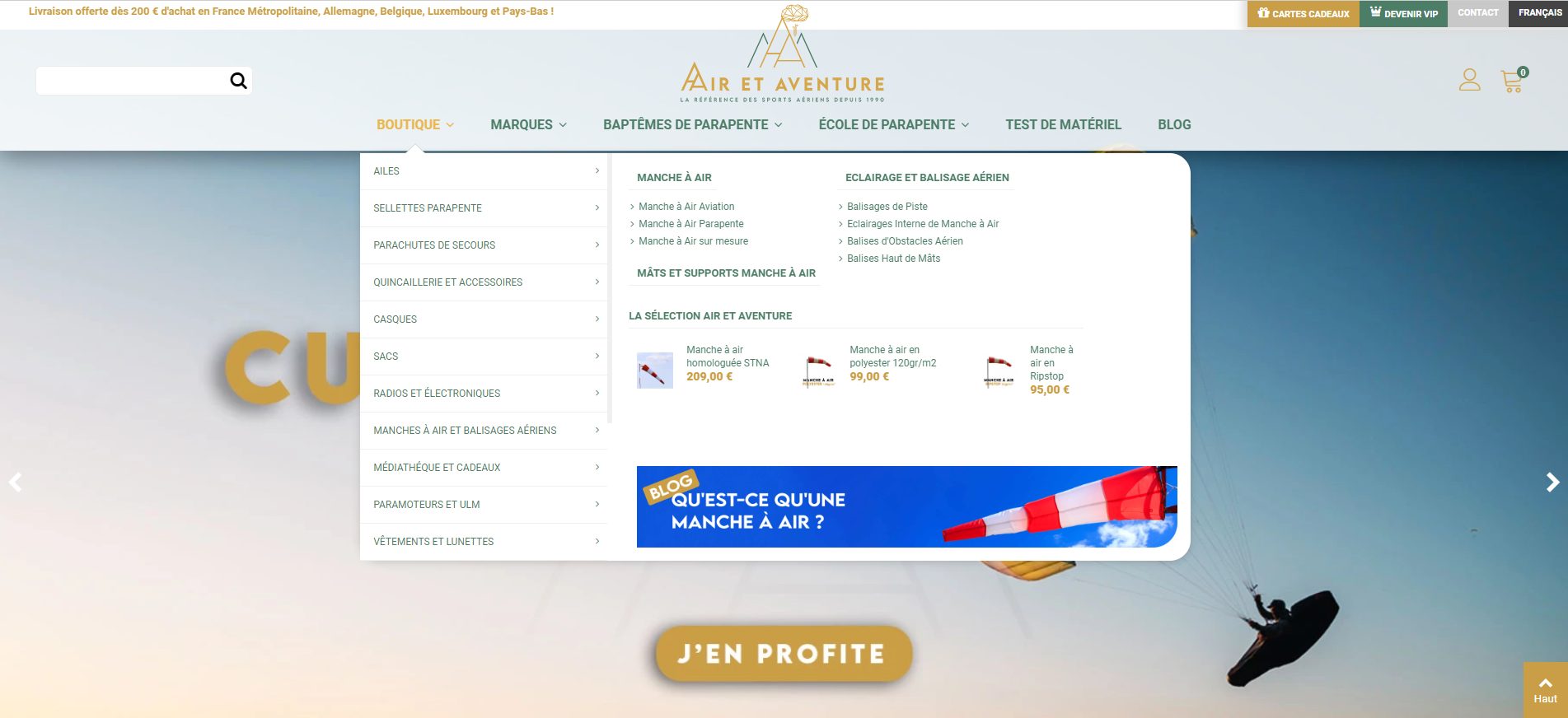
Menu de Air et Aventure, pour séparer produits et services

Site www.airetaventure.com
Sur le site Air et Aventure, spécialiste de parapente, paramoteur et ULM, les produits et les services sont séparés clairement dans des sections distinctes.
Ainsi, on différencie bien les produits de parapente, paramoteur et ULM des baptêmes ou de l’école de parapente.
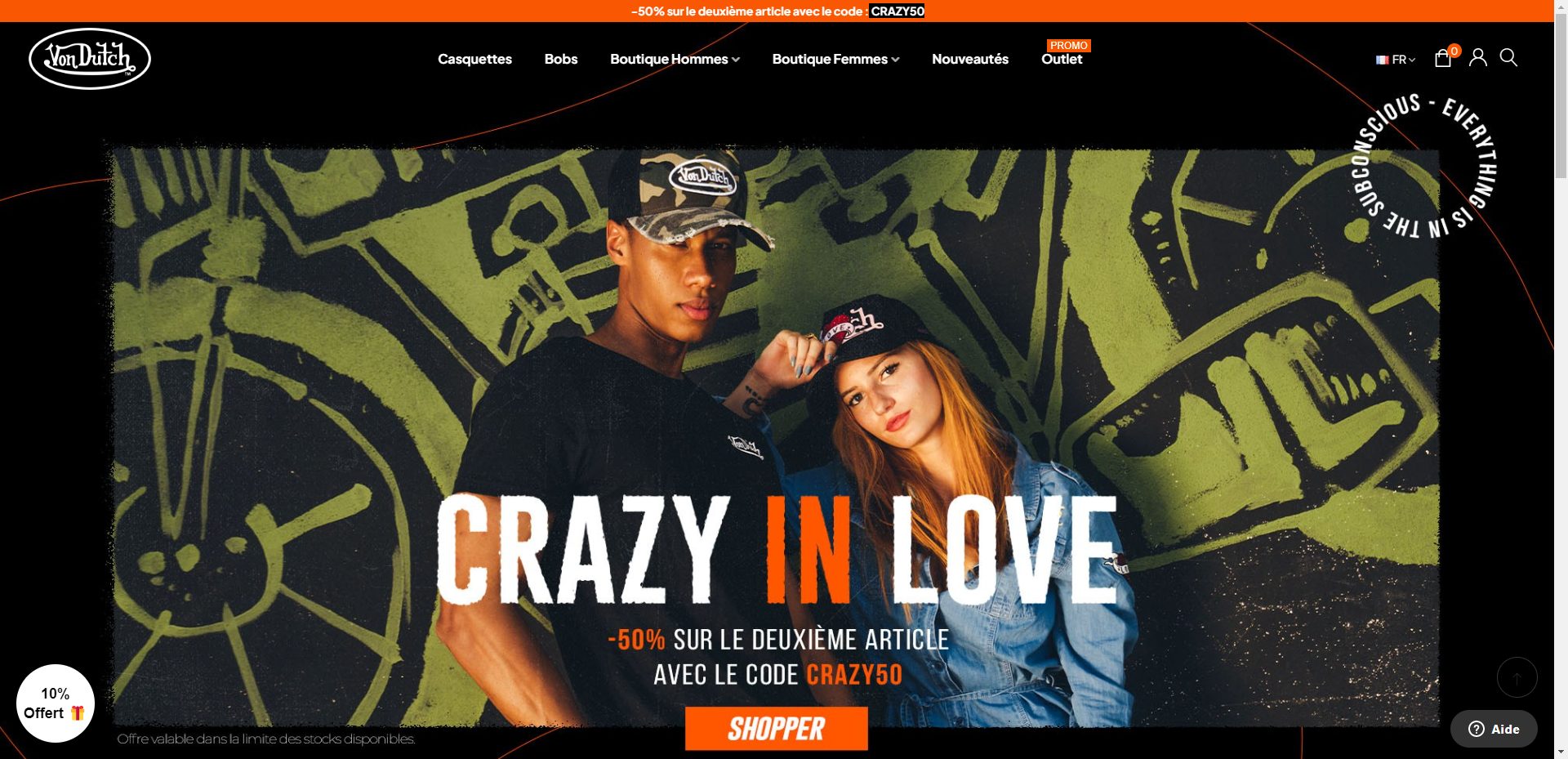
Menu principal de Von Dutch, la simplicité e-commerce

Site vondutch.fr
Le site Von Dutch, marque connue de mode féminine et masculine, propose un menu simplifié avec les catégories principales.
Étant donné la popularité du nom de la marque, le menu n’a pas besoin d’être riche mais renvoie vers les catégories importantes.
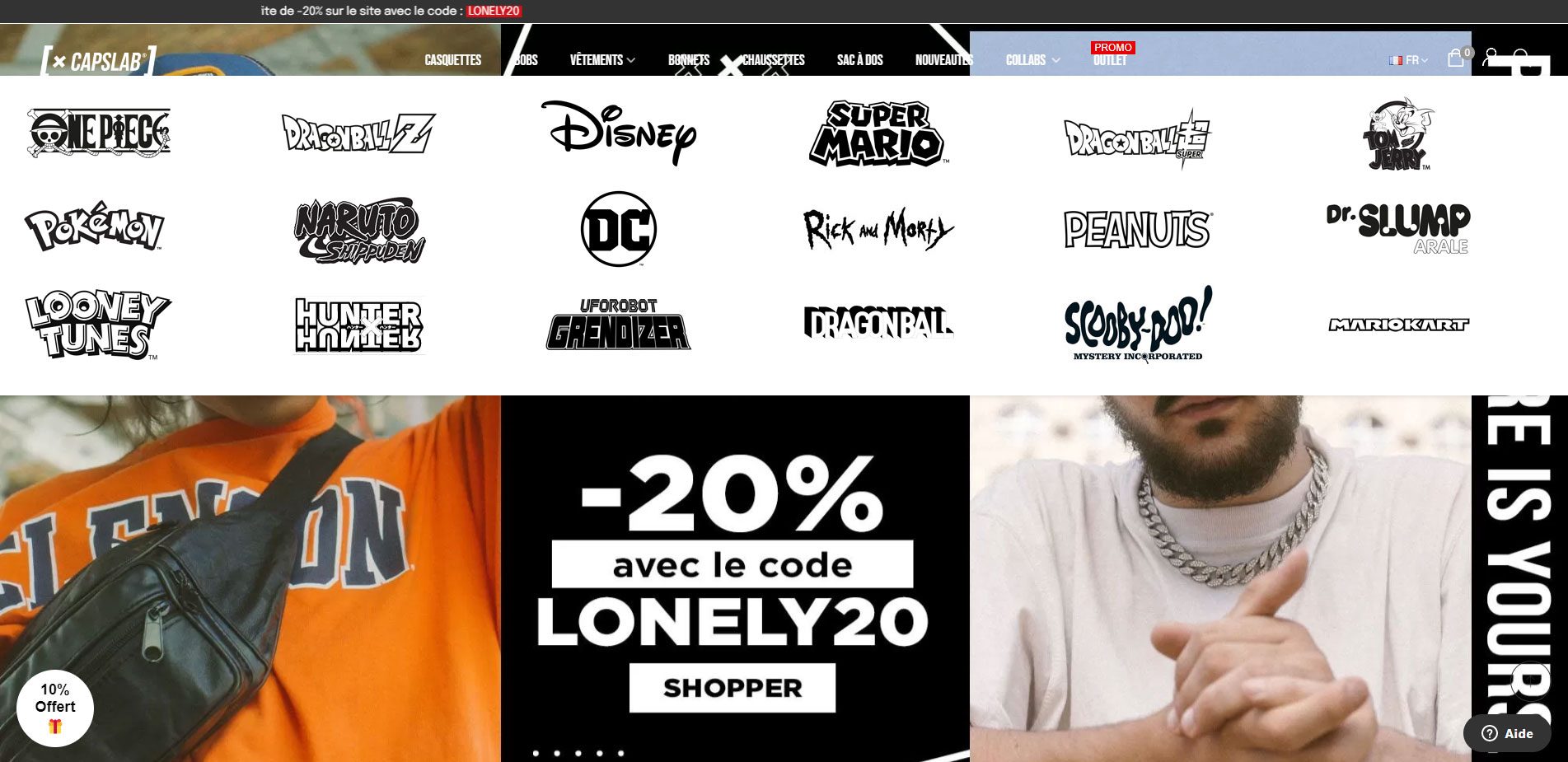
Menu du site Capslab, avec la mise en avant de ses partenaires

Site capslab.fr
Capslab, site de casquettes, met en avant leurs partenaires directement dans une section du menu.
A la place d’une liste de marque, les logos apportent de la modernité et de la visibilité aux produits concernés.
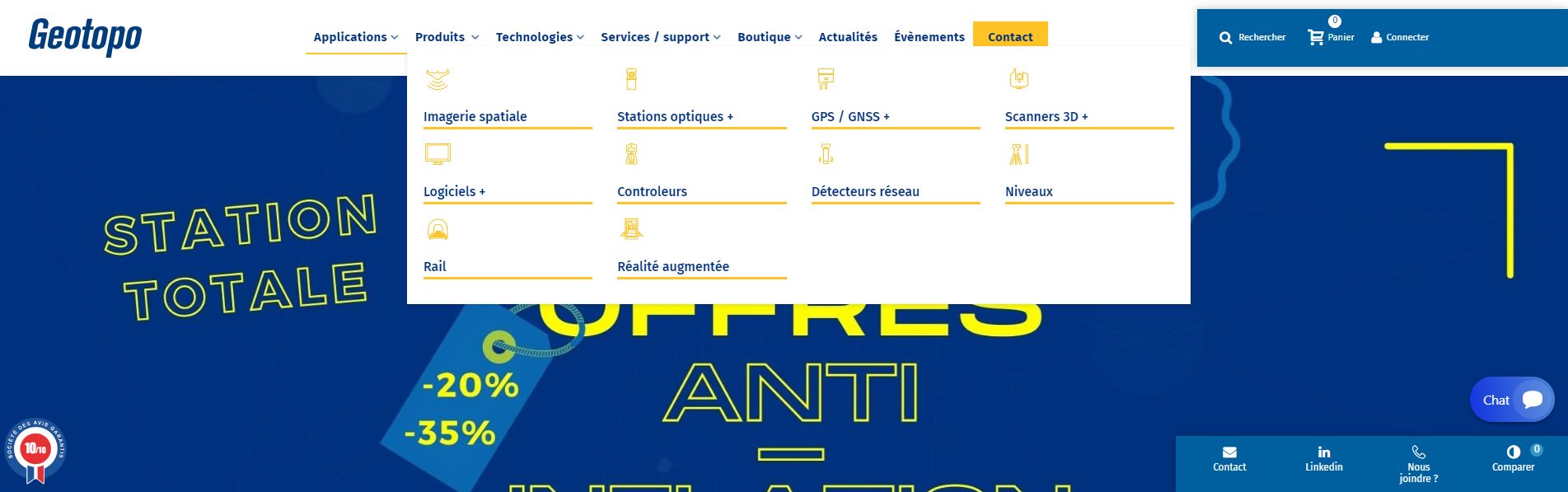
Menu principal de Geotopo, avec l’ajout d’icônes

Site www.geotopo.fr
Geotopo, distributeur agréé de matériel de topographie de marque, propose un menu avec des icônes intégrées pour plus de légèreté et lisibilité.
Si vous ne proposez pas de produits très “sexy” ou tendances, images, icônes, logos donneront plus envie d’explorer vos produits.
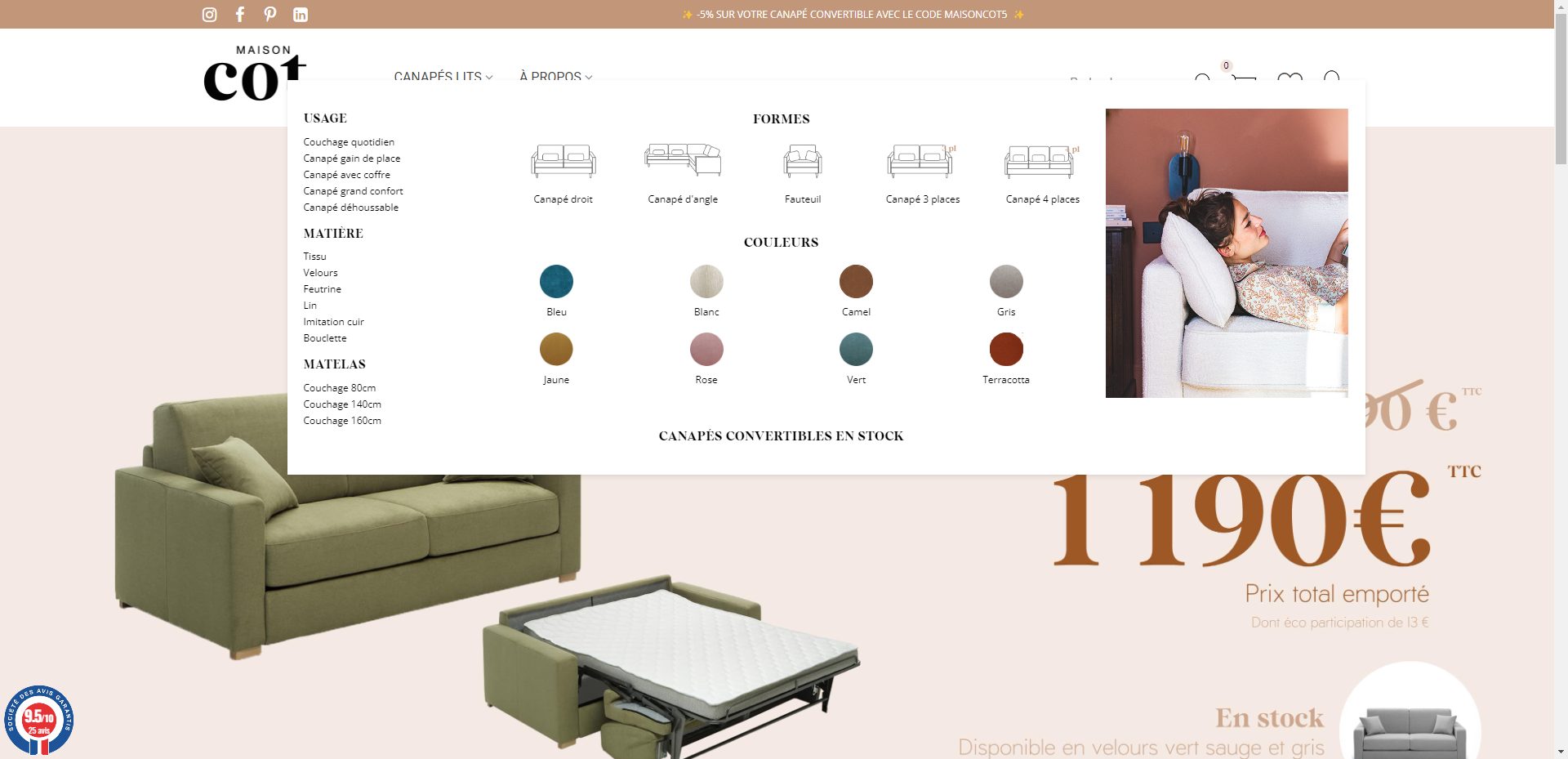
Menu du site Maison Cot, avec des déclinaisons produits

Site www.maisoncot.fr
Sur le site de Maison Cot, spécialiste de canapés convertibles à ouverture express, vous découvrez un menu avec les déclinaisons produits intégrées. Vous pouvez ainsi choisir la forme ou la couleur.
En plus d’un aperçu très visuel du produit fini, ces éléments facilitent grandement la navigation.
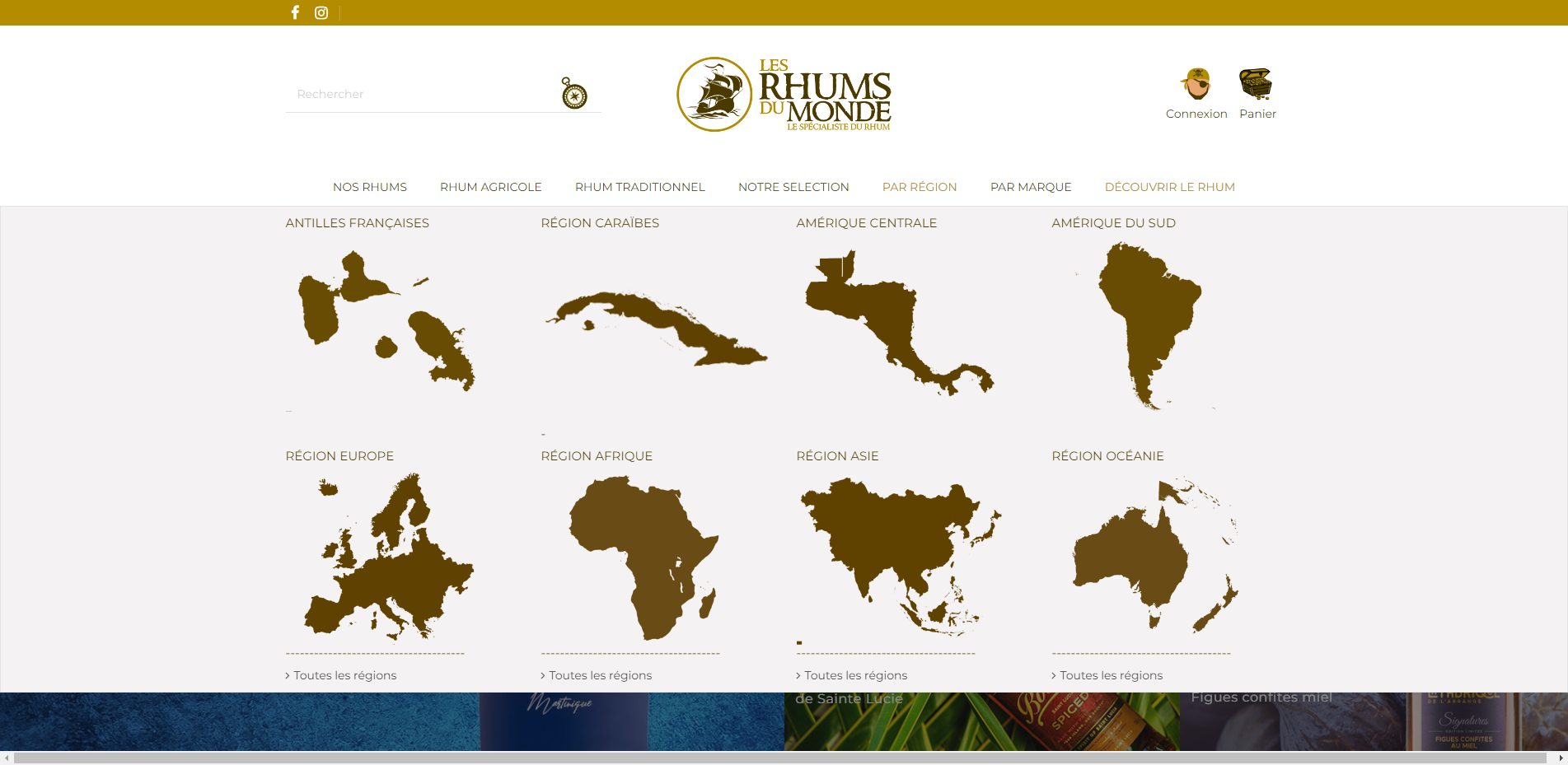
Menu du site Les Rhums du Monde, avec la provenance des produits

Site www.lesrhumsdumonde.com
Pour les Rhums du Monde, il était important de mettre en avant la provenance du rhum. Le menu comporte donc une section avec les différents continents concernés.
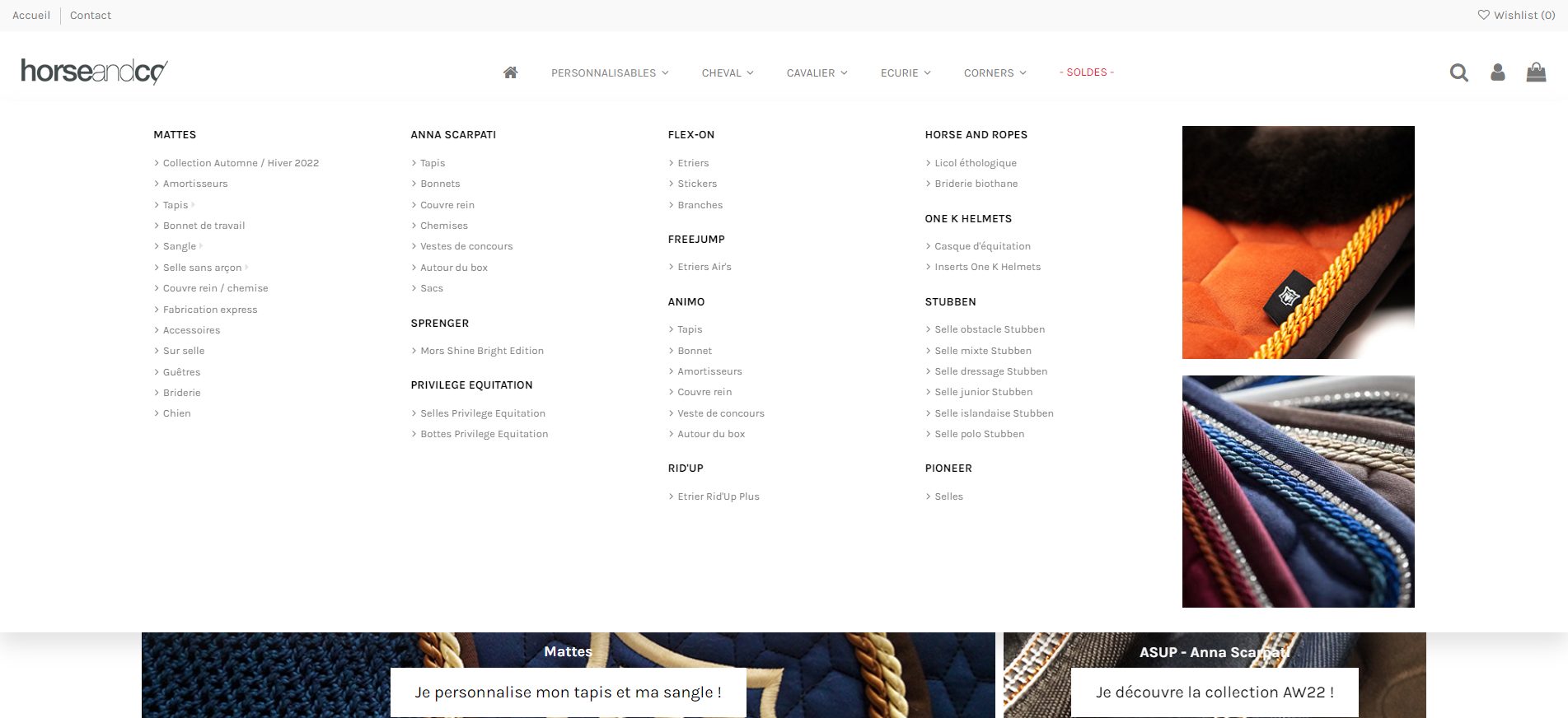
Menu du site Horse and Co, un menu épuré

Site www.horse-and-co.com
La sellerie Horse and Co offre un menu organisé et détaillé avec un focus sur les produits personnalisables disponibles dans la boutique.
Le menu principal de Horse and Co démontre qu’il est possible de proposer un menu très riche tout étant classe et lisible.
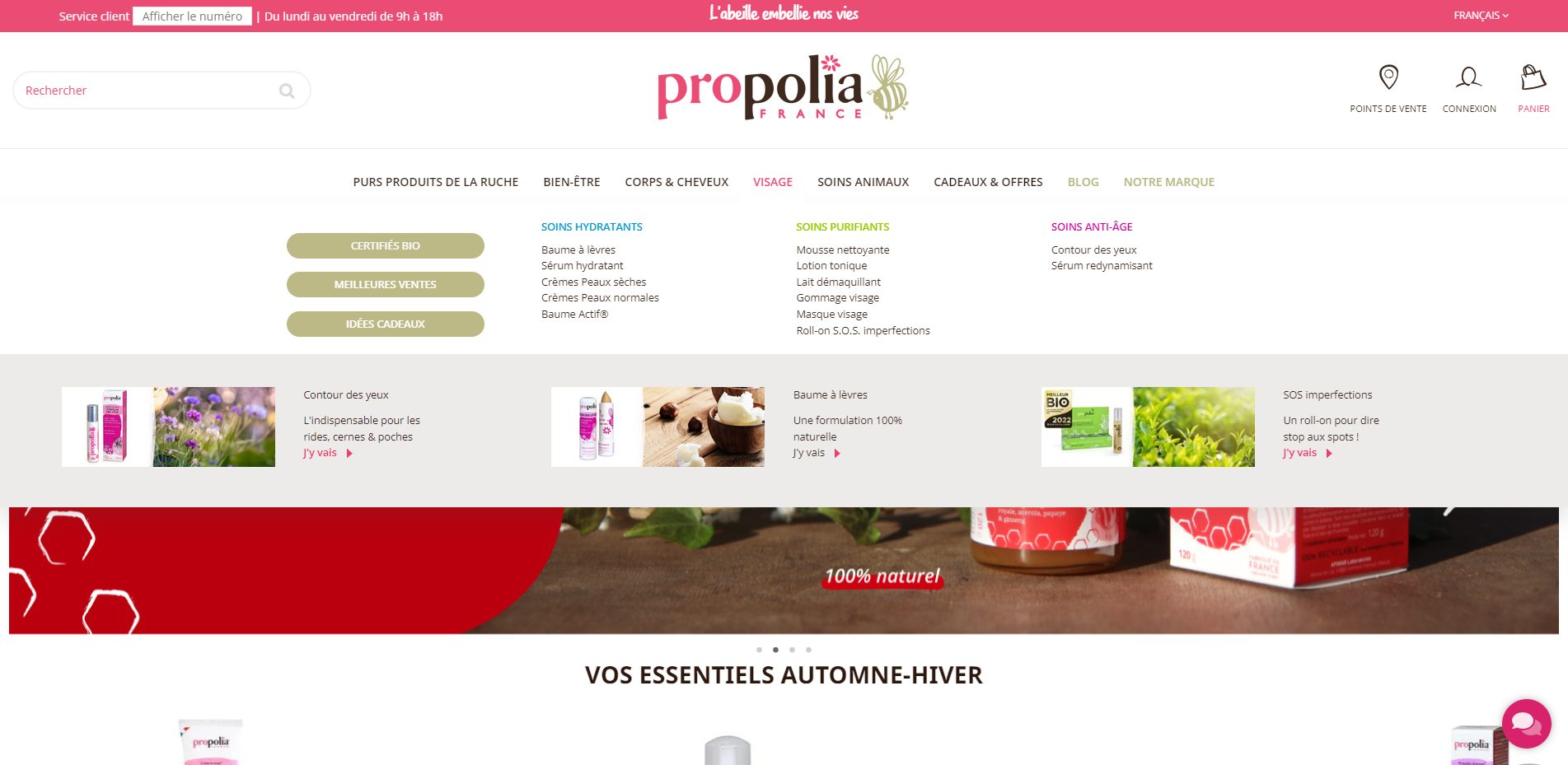
Menu de Propolia, avec des promotions

Site propolia.com
Le site Propolia a fait le choix de miser sur un menu coloré avec des encarts redirigeant vers des promotions et des produits best-sellers.
D’ailleurs, Propolia a choisi de pointer un bénéfice pour leur client sur chaque produit mis en avant dans le menu.
Menu Le cordonnier bien chaussé, un menu décentré

Site www.lecordonnierbienchausse.fr
Le cordonnier bien chaussé a misé sur un menu décentré, à gauche de l’écran.
Le site propose d’ailleurs des catégories mettant l’accent sur le résultat produit, plutôt que sur le produit lui-même.
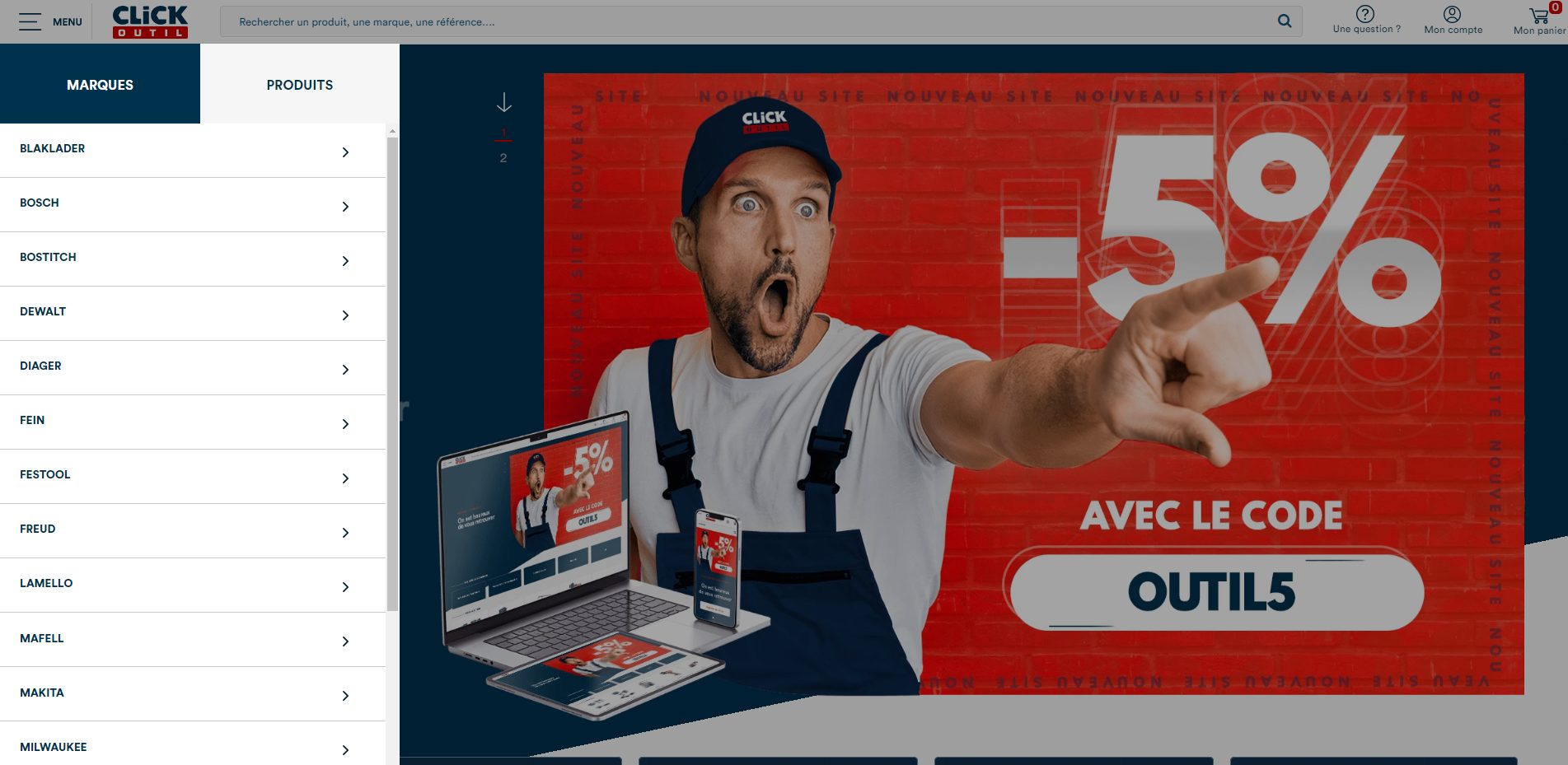
Menu du site Clickoutil, un menu hamburger

Site www.clickoutil.com
Clickoutil, boutique d’outillage électroportatif, a fait le choix d’un menu hamburger que l’on voit en général sur mobile.
Le menu est séparé en 2 parties : marques et produits. La navigation est donc simplifiée pour faciliter le parcours d’achat de l’utilisateur.
La navigation web est un élément clé pour améliorer l’expérience utilisateur sur votre site. Il est donc important de concevoir un menu principal efficace pour guider vos visiteurs vers leurs objectifs.
Si vous désirez modifier ou optimiser votre menu, contactez notre équipe.


0 commentaires